
Ling
Aligning expectations with an onboarding refresh
Brief
Design 3 improvements in onboarding to guide user to an aha moment and ensure what they see in their first 7 days matches the value we communicate in onboarding
Time
Two months
Team
1 product designer and 1 developer
Deliverable
At least three high fidelity screens, specs, user flow, and prototype
Role
Mid-level product designer, UX writer
Team objective
Increase 7-day retention from 5.63% to 6% (365-day rolling average) by improving expectation-setting and early user experience in onboarding and the first lesson journey.
The company | Ling
Ling is a language learning app focused on making hard-to-teach languages feel accessible—from Thai to Serbian to Korean. With over 60 languages and a playful tone, they combine structure, native audio, and just enough gamification to keep things engaging.
The challenge: while the app has rich content, new users were struggling to find their footing.
The problem | getting lost
Ling offers over 60 language pairs—many with unfamiliar scripts or grammar—and new users were entering the app without a clear sense of what to expect. Our onboarding sequence felt too generic and didn’t communicate the value of our content or guide users effectively to their first lesson.
Final output | Design decisions
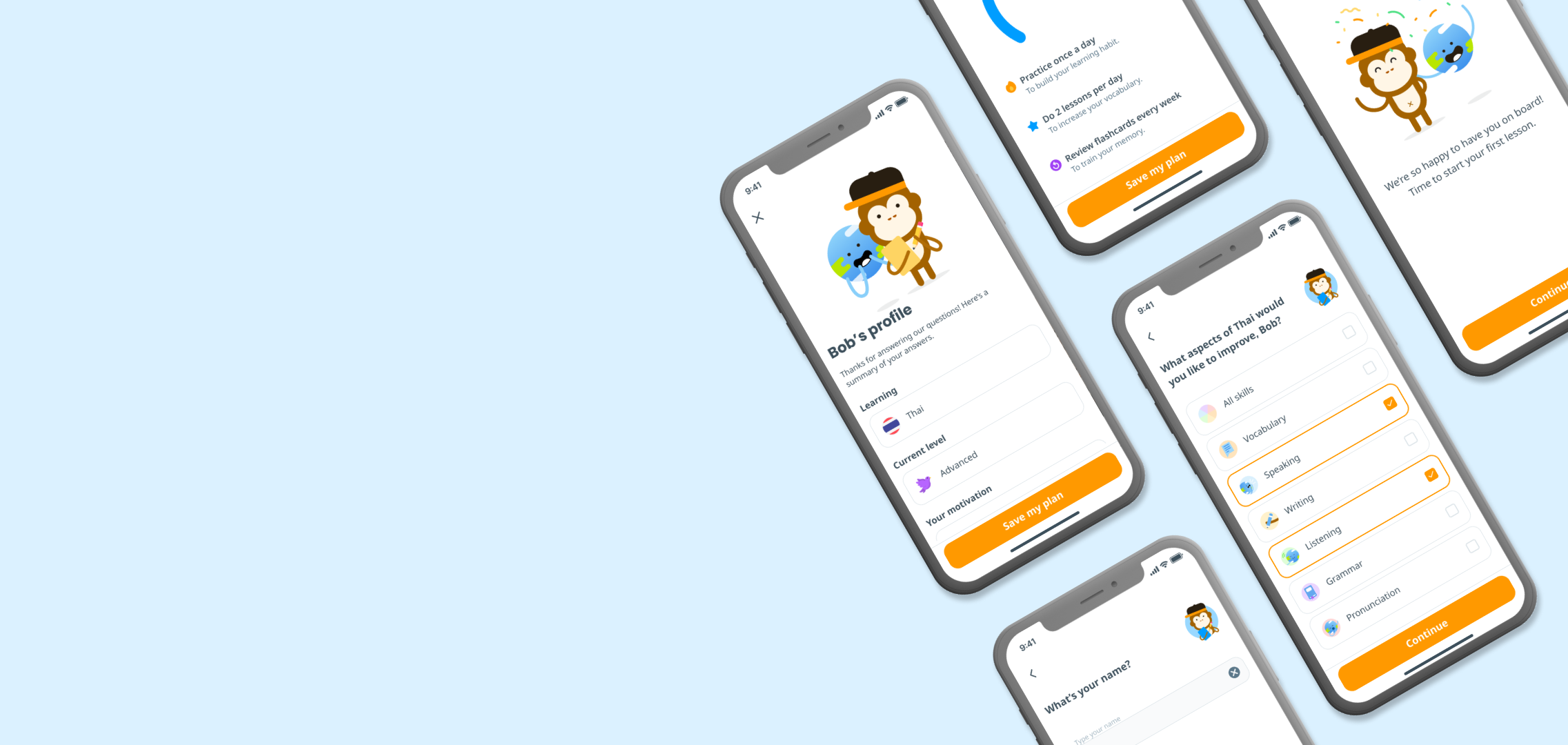
In the end, we made five changes to the early funnel flow. These changes are highlighted here; continue reading after to see how we came to these decisions.
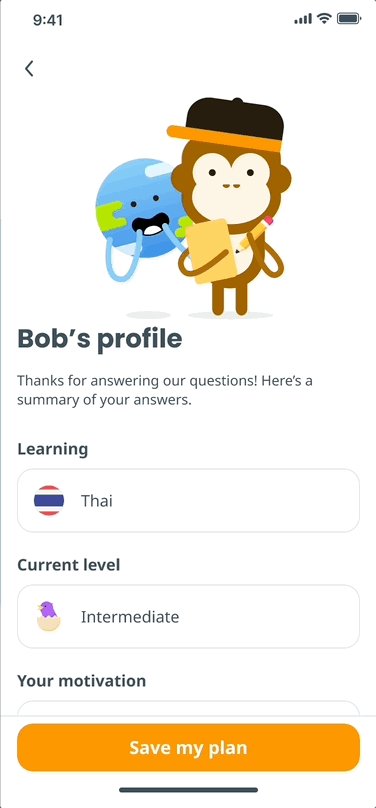
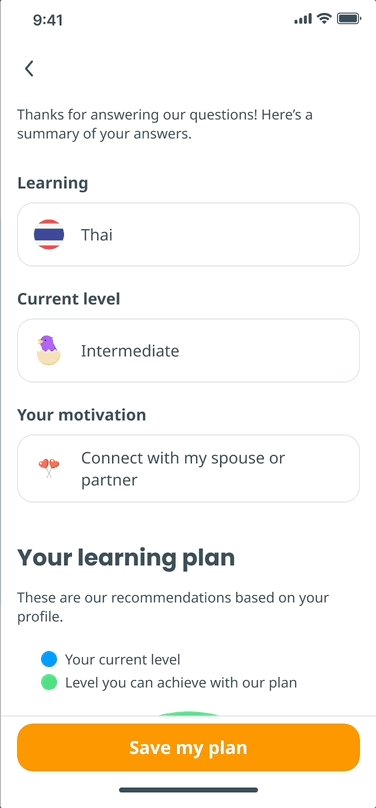
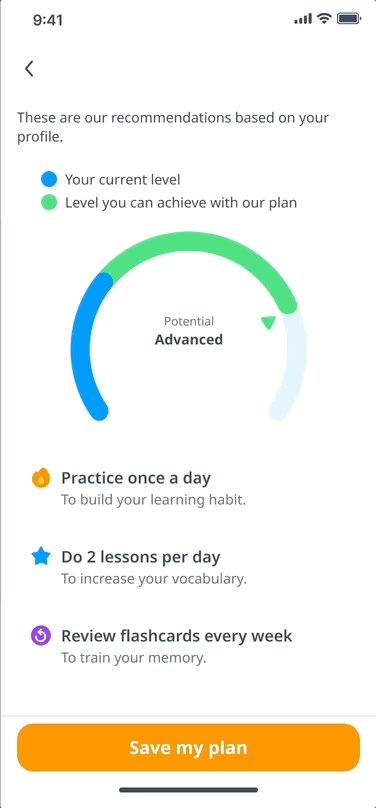
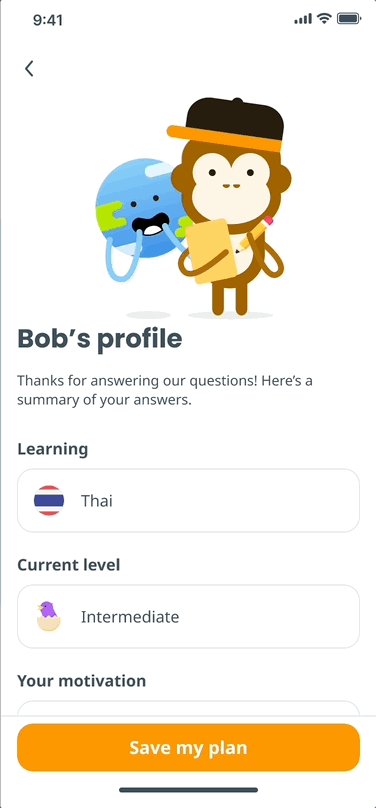
Summary and learning plan
shows the choices a user made during onboarding, as well as our recommended learning plan.
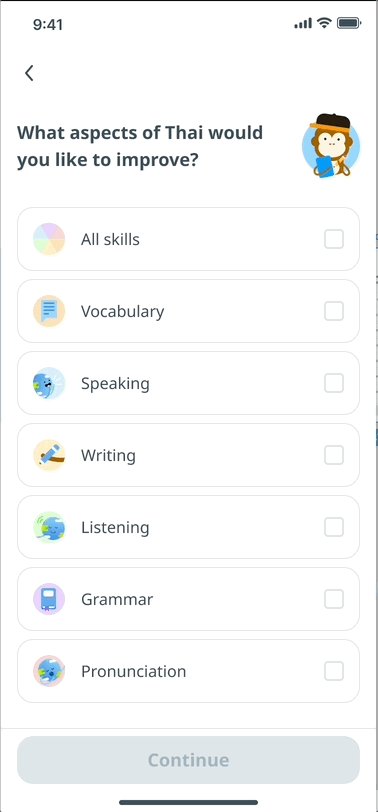
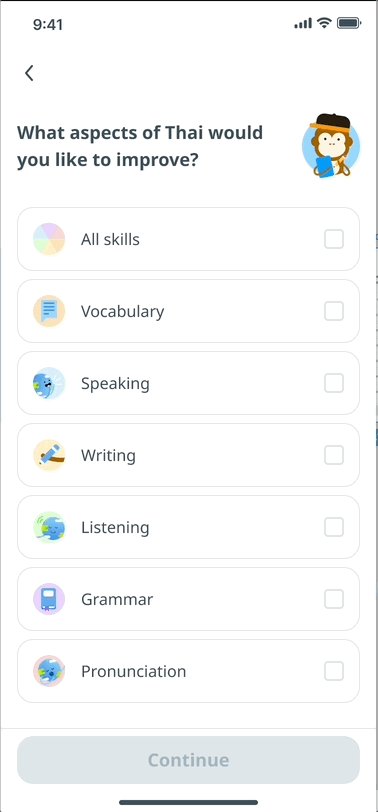
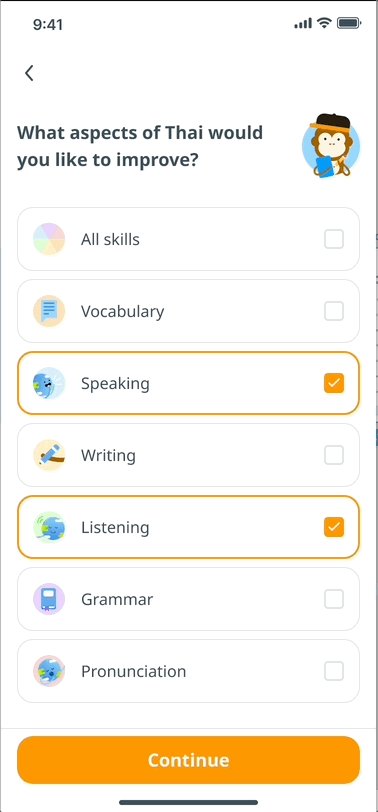
Skills to learn
highlights the different aspects of language learning that we offer.
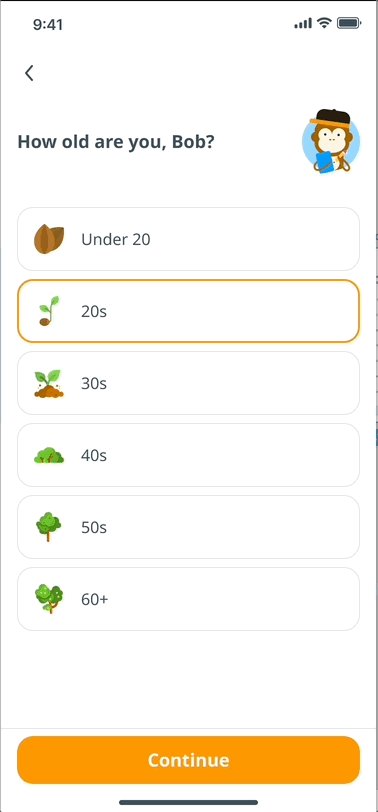
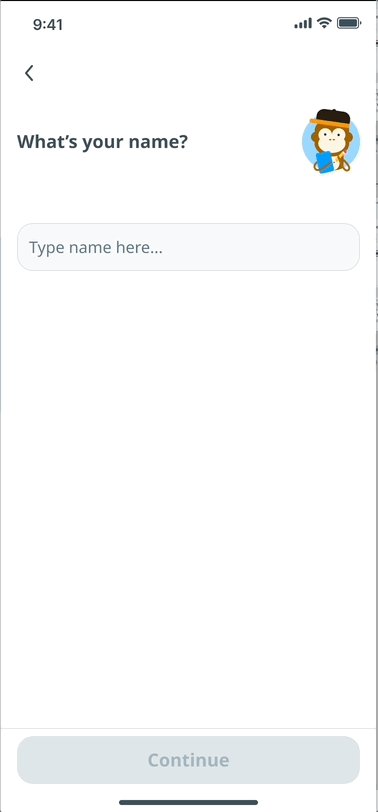
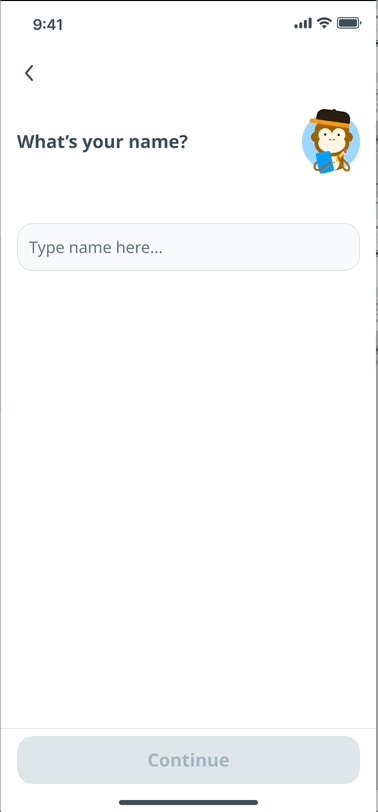
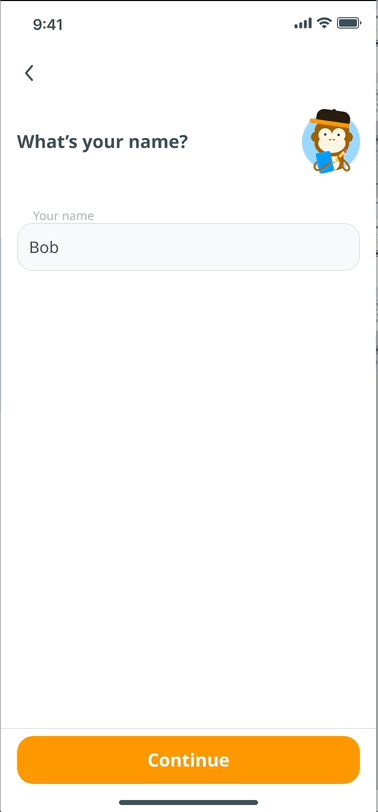
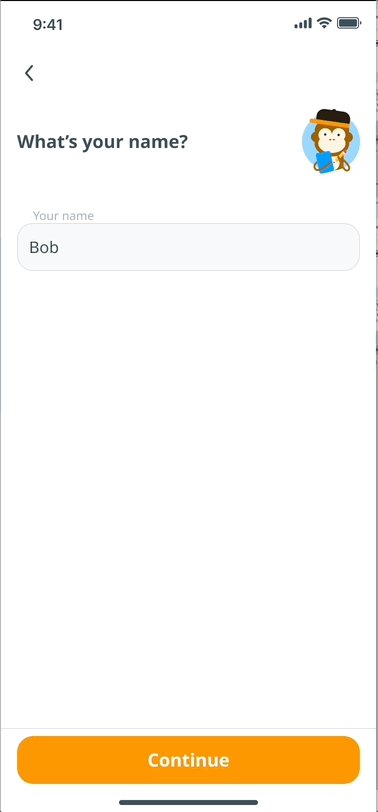
Name screen
adds a personalized touch and makes the user feel like we’re speaking to them.
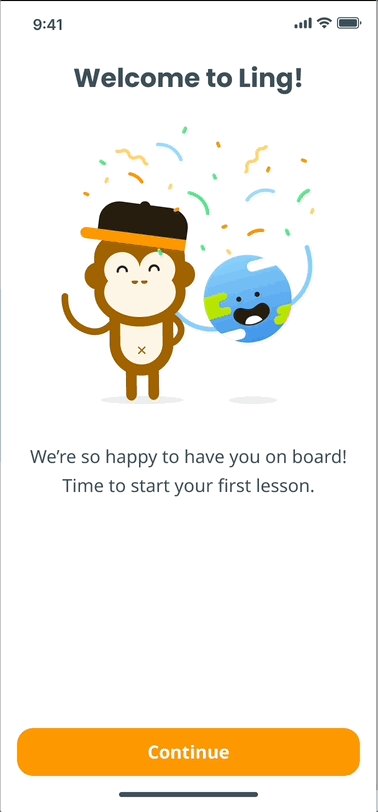
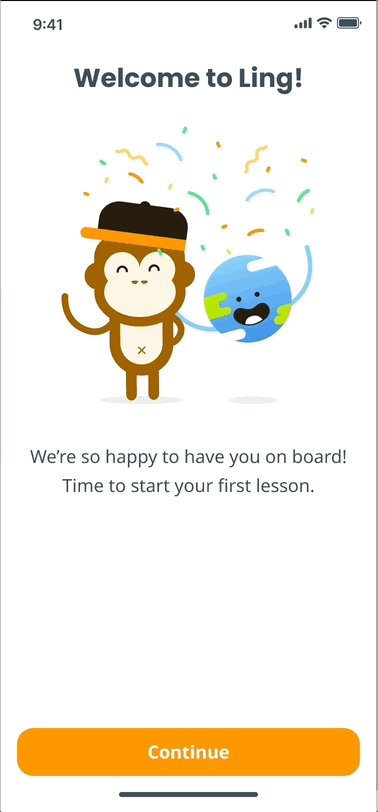
Welcome and start
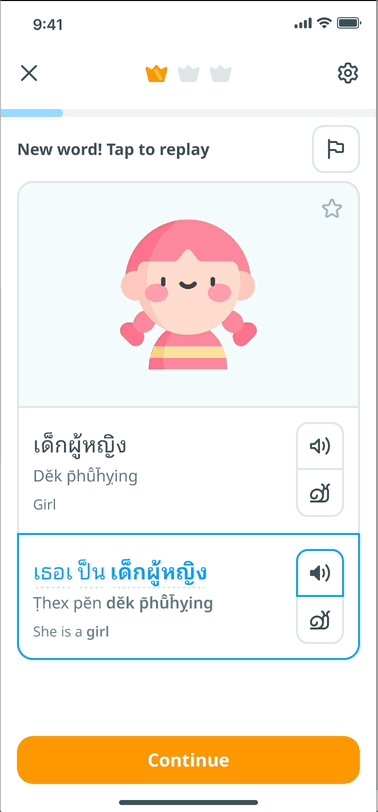
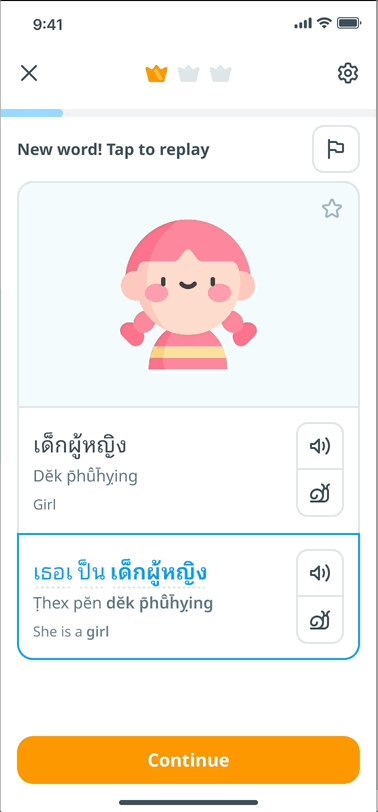
to celebrate a successful onboarding journey. One big change is that the user is placed directly into the first lesson instead of the home scene, making them more likely to finish the first lesson.
our approach | aligning expectations
Qualitative and quantitative research
I reviewed funnel analytics and the behavior of our ‘power users’ to identify where users dropped off during onboarding and the first session. I paired this with insights from user interviews and support tickets to understand confusion and motivation gaps.
Setting expectations
I reworked the first-time user journey to align more closely with what our marketing promised. This included removing misleading information, as well as designing new onboarding screens to focus on the unique value of Ling: structured learning for hard-to-teach languages.
Prototyping and testing
I created interactive Figma prototypes to validate clarity and emotional impact. These went through several iterations—including a version with a sample of our most popular language games included in onboarding. While the team responded positively, the dev cost for this approach proved too high to prioritize.
Handoff and launch
I worked closely with engineers to finalize specifications, define success metrics, and support a phased release. The onboarding redesign required alignment across three teams—product, web, and marketing—as well as final approval from leadership.
The outcome | Making a good first impression
While we didn’t reach our moonshot goal of increasing 7-day retention from 5.63% to 6% (365-day rolling average), that number is now at 5.8% and climbing. The redesigned onboarding and user flow contributed to increased retention and higher engagement in the first session across platforms. Users are now more likely to start a lesson and more likely to return.
FInal output | The prototype
takeaways | Pains & Gains
Effective onboarding is about confidence and clarity—users need to feel the app is made for them.
Design and product decisions are more powerful when grounded in both user stories and behavioral data.
Small changes to the first-time user experience can compound over time in retention and LTV.
This project helped us reframe onboarding not just as an entry point, but as a strategic touchpoint for long-term user success.
Thank you for reading!
Email me at meghoffman.ux@gmail.com if you want to work together, or just to grab a coffee. I’d love to hear what you think!